¿Estás empezando con Elementor y te sientes un poco abrumado? ¡No te preocupes! Aquí te ofrecemos una guía sencilla para que puedas personalizar tu sitio web de WordPress usando este poderoso y popular constructor visual sin conocimientos previos de programación. Prepárate para explorar los cambios básicos que puedes hacer en Elementor y transforma tu sitio en uno que se adapte a tus necesidades.
¿Qué es Elementor?
Elementor es un complemento de WordPress que simplifica la creación y modificación de páginas web. Con su interfaz de arrastrar y soltar, puedes ver los cambios en tiempo real mientras diseñas. Es perfecto para crear páginas de inicio, formularios de contacto, blogs y mucho más.
Cómo Cambiar el Diseño de la Página
Con Elementor, puedes personalizar fácilmente el diseño de tus páginas. 1. Crear un diseño propio:
- Agrega una nueva sección haciendo clic en el botón “+”.
- Define cuántas columnas necesitas (una, dos, tres, etc.).
- Arrastra widgets como texto, imágenes, videos o botones en esas columnas

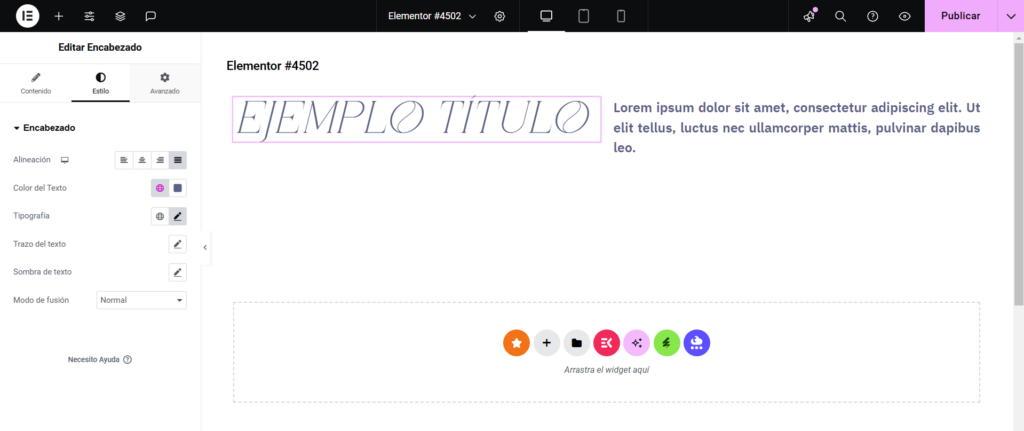
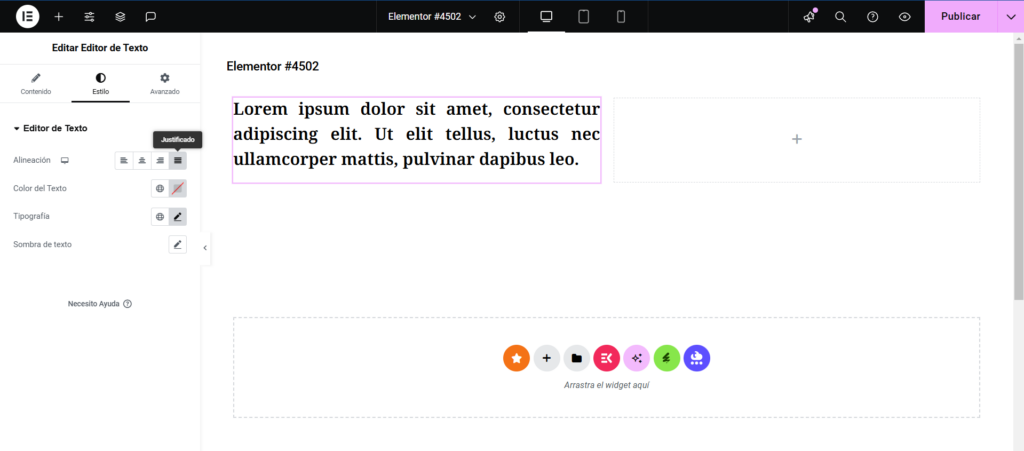
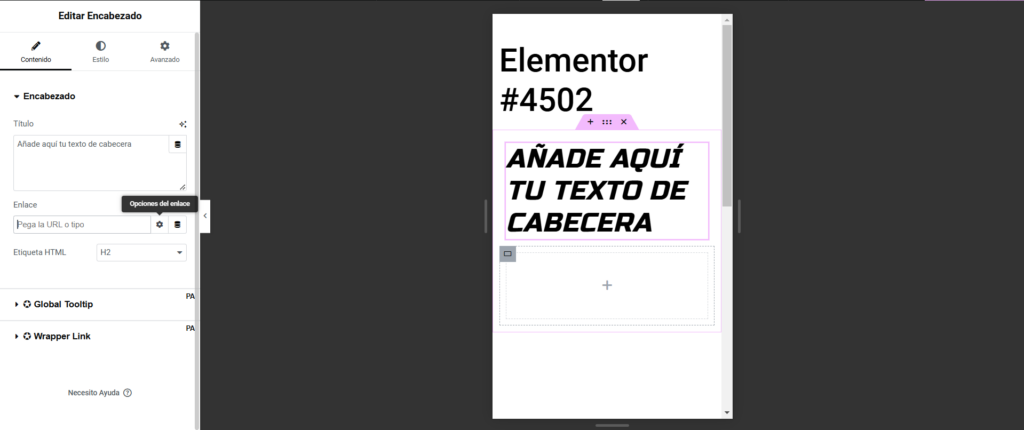
Cambiar textos y títulos
- Haz clic sobre cualquier texto o título que quieras modificar y edítalo directamente en el editor.
- Para nuevos títulos o textos, arrastra el widget de Encabezado o Editor de texto al área deseada, y personaliza tamaño, fuente y color desde la barra lateral.

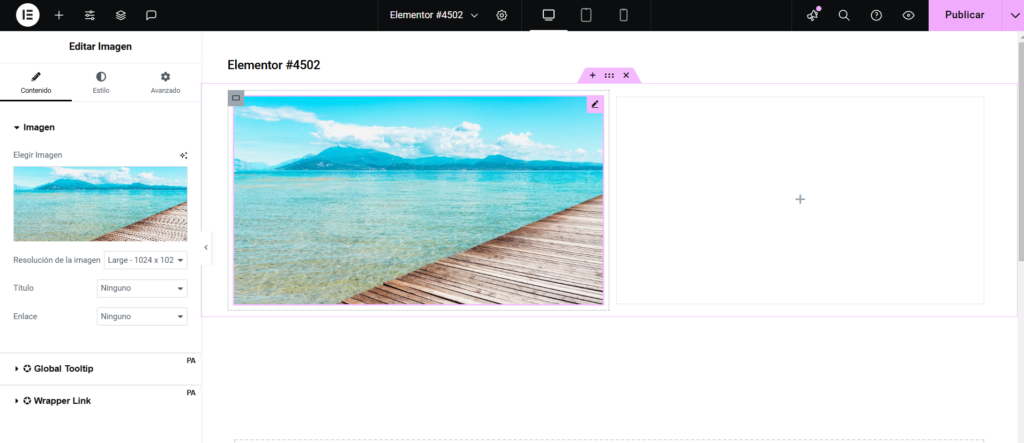
Subir y cambiar imágenes
1. Añadir una imagen:
- Arrastra el widget de Imagen al lugar donde la quieres.
- Haz clic en el cuadro de imagen y selecciona una desde tu computadora o biblioteca de medios.
2. Reemplazar una imagen existente:
- Haz clic en la imagen que deseas cambiar.
- En la barra lateral, selecciona Cambiar Imagen y selecciona una nueva.
Consejo: Usa imágenes ligeras con un peso máximo de 500 KB (formato JPEG o WebP) para mejorar la velocidad de carga de tu sitio.

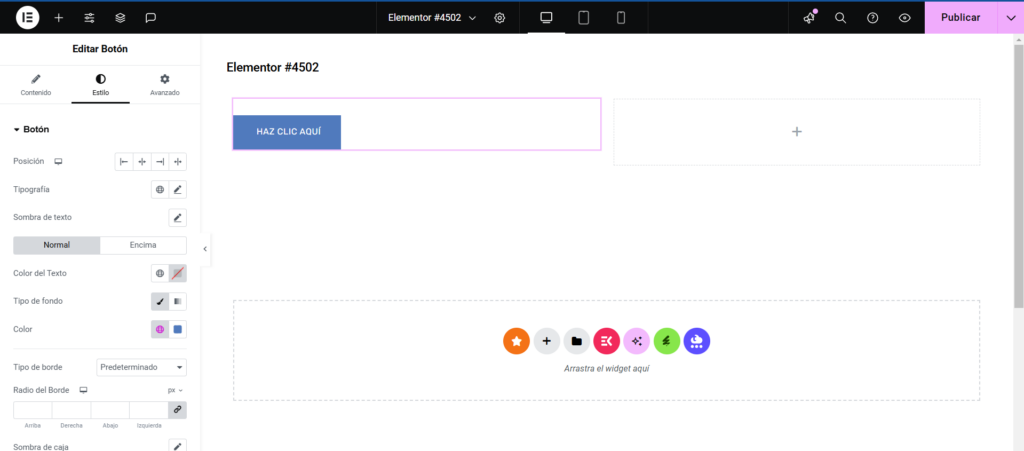
Personalizar botones
1. Añadir un botón:
- Arrastra el widget de Botón al lugar deseado.
- Cambia el texto del botón en el campo correspondiente y agrega el enlace a donde deberá dirigir.
2. Personalizar el estilo:
- Ajusta el color de fondo, tamaño, tipografía y forma desde la pestaña Estilo.

Añadir y Configurar Redes Sociales
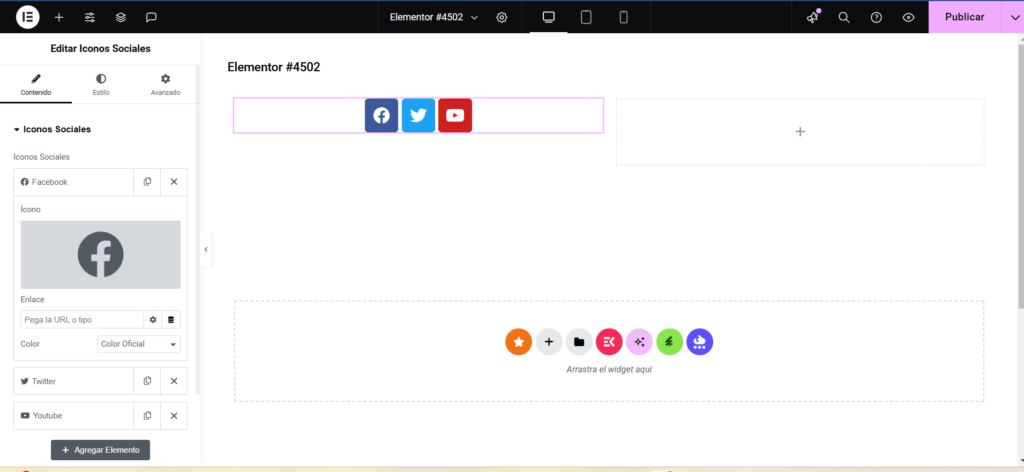
1. Agregar íconos sociales:
- Usa el widget Iconos de Redes Sociales.
- Añade tus perfiles sociales como Facebook, Instagram, Twitter, etc.
2. Personalizar los íconos:
- Cambia el color, tamaño y estilo de los íconos. Puedes usar los colores oficiales de cada red social o personalizarlos según el diseño de tu sitio.

Ajustar Espacios y Alineaciones
1. Editar márgenes y rellenos:
- Selecciona cualquier elemento y ve a la pestaña Avanzado.
- Ajusta los márgenes (espacios fuera del elemento) y los rellenos (espacios dentro del elemento).
2. Contenido alineal:
- Utiliza las opciones de alineación para centrar textos, imágenes o botones en tu diseño.

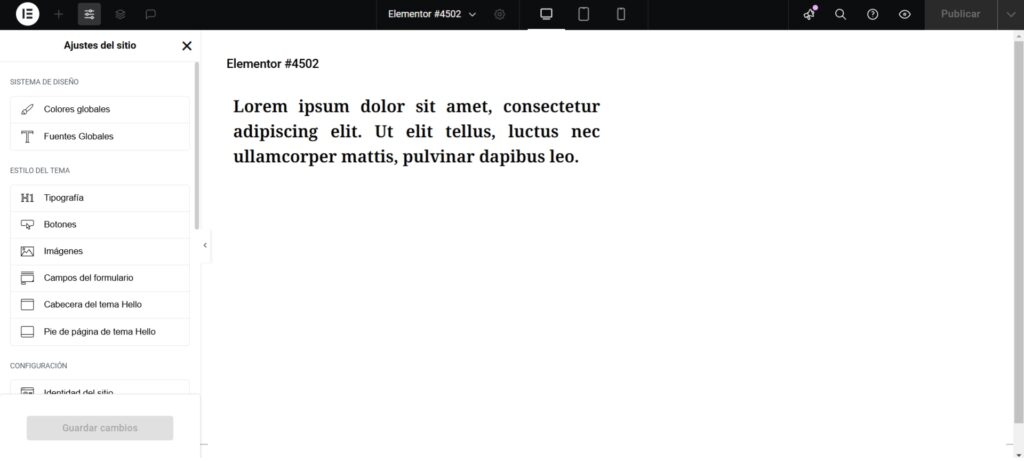
Configurar Estilos Globales
1. Colores:
- Ve al menú Configuración del Sitio > Colores Globales y define una paleta de colores para todo tu sitio.
2. Fuentes:
- Ajusta las tipografías globales en Configuración del Sitio > Fuentes Globales. Cambia el estilo de los encabezados (H1, H2…) y el texto principal.

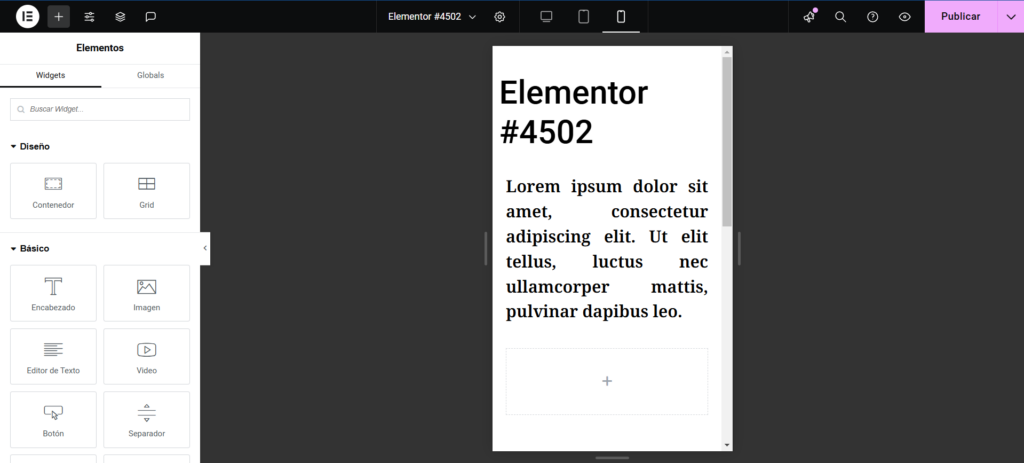
Diseñar para Dispositivos Móviles
- Haga clic en el ícono de Vista Responsiva en la esquina superior central.
- Cambia entre las vistas de escritorio, tableta y móvil.
- Ajusta tamaños, alineaciones y espacios para asegurar que tu sitio se vea perfecto en cualquier dispositivo.

Crear Enlaces Internos y Externos
- Selecciona el texto o imagen al cual deseas añadir un enlace.
- En la barra lateral, introduce el enlace en el campo correspondiente.

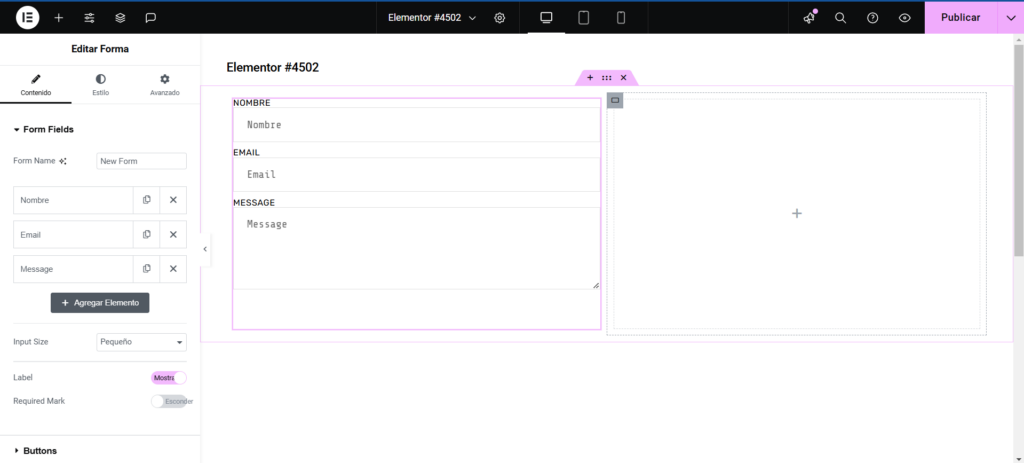
Añadir formularios (Elementor Pro)
Si tienes Elementor Pro, puedes usar el widget de Formulario para crear formularios personalizados
1. Añadir un formulario:
- Arrastra el widget de Formulario a la página.
- Configura los campos (nombre, correo, mensaje, etc.).
- Conecta el formulario a tu correo electrónico para recibir notificaciones.

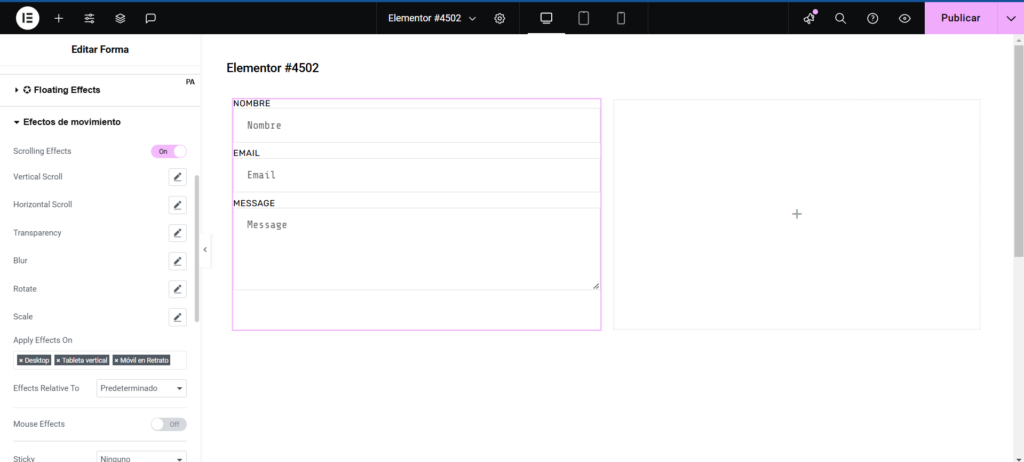
Usar efectos visuales
1. Efectos del desplazamiento:
- En la pestaña Avanzado > Efectos de Movimiento, puedes agregar animaciones al desplazarte por la página.
2. Animaciones de entrada:
- Ve a Avanzado > Animación de Entrada para añadir efectos como desvanecimiento o deslizamiento.

Estos cambios básicos te permitirán personalizar y mejorar tu sitio web de manera rápida y eficiente con Elementor. ¿Listo para empezar? Si buscas inspiración o quieres llevar tu web al siguiente nivel, considera contactar a expertos como alchilemedia.com o convergingworks.com, quienes cuentan con amplia experiencia en rediseños web.